I Have Read and Agree to the Website Terms and Conditions *
Chances are your website, your mobile app or your desktop app has some legal agreements in place, such as a Terms and Weather condition agreement, Terminate User License Agreement (EULA) or, about likely, a Privacy Policy.
These legal agreements are very important for defining terms, policies, and acceptable uses of your website or app. However, these agreements are essentially useless if yous do not become people to legally concur to be leap by their terms. This is due hugely in part to increased requirements for consent put along by the GDPR.
While there isn't only one way to get people to concur to your terms, there's a favored method to ensure that your legal agreements are able to be upheld in the event of a legal dispute or if other issues arise. That method is known as clickwrap.
Clickwrap, equally the proper name implies, is a method of getting a user to agree to your terms or legal agreements past requiring the user take some form of action, typically clicking the "I agree" checkbox. A user tin click a box that'southward clearly marked every bit beingness office of forming an agreement.
This article will show you a number of examples of how these checkboxes can be designed and utilized on websites, mobile apps and desktop apps.
- 1. Examples of "I Agree to" Checkboxes
- 1.1. On websites
- i.ii. On Mobile Apps
- i.3. On desktop apps
Here's a very standard example of this type of checkbox, where the user must click on a box next to "I hold to the terms of service" statement:

This makes information technology very clear to the user that by clicking that check box, the user is like-minded to the Terms of Service.
Another single-click method involves providing notice close to a "Sign Up" button that lets a user know that by continuing and creating an business relationship and signing up, the user is agreeing to the linked legal agreements:

The clickwrap method can be used on websites, mobile apps, and desktop apps, regardless of the legal agreement presented to users:
- Privacy Policy
- Terms and Conditions
- EULA agreements
- Cookies Policy
- Fifty-fifty Return and Refund Policies
Examples of "I Concur to" Checkboxes
On websites
Here are a number of examples from websites that very successfully utilize the clickwrap method to get users to agree.
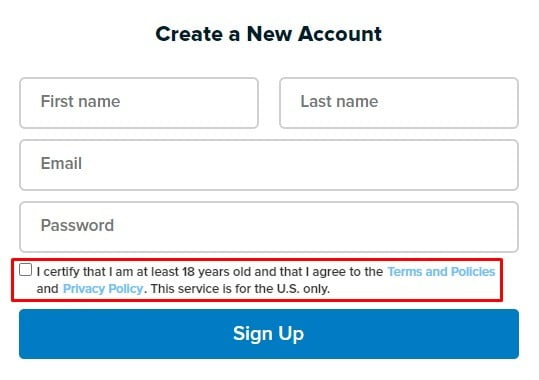
Before a user tin can create an business relationship on Vudu, the user must click a box that indicates that the person is at least a certain age and agrees to the Terms and Policies agreement likewise every bit the Privacy Policy:

Y'all tin use clickwrap to not only obtain initial consent to your Terms and Atmospheric condition agreement (or any other legal agreement that y'all present to users) but also when your agreements change and you want to become consent over the new and updated agreements.
Hither's an example of how yous can utilise a checkbox to lets users know that the Terms of Service agreement has been updated and have them take the new version of the agreement:

Before a user can register for a Mondaq business relationship, its Terms and Atmospheric condition must exist agreed to by checking a box:

Pizza Hut uses the aforementioned method to become consent from users its Terms of Utilise and Hut Rewards Terms and Atmospheric condition agreement:

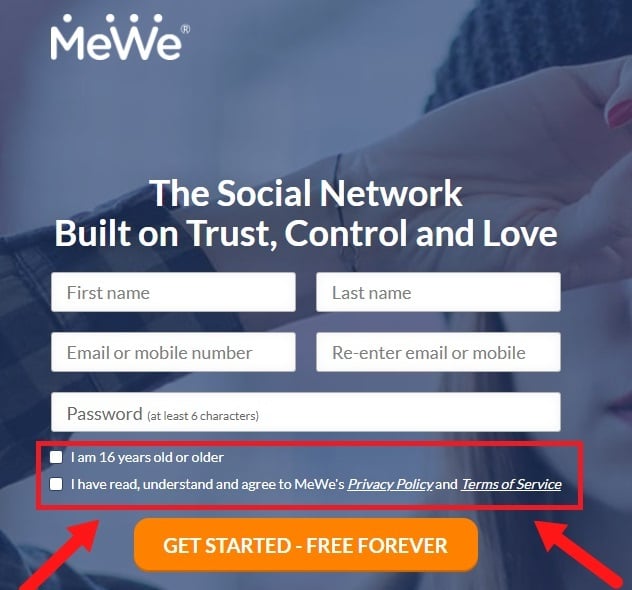
Here's how MeWe has users click to concur to the Privacy Policy and Terms of Service as well as confirm that they've read and understand both:

Trending Travel uses a checkbox like this when users sign up for its electronic mail newsletter:

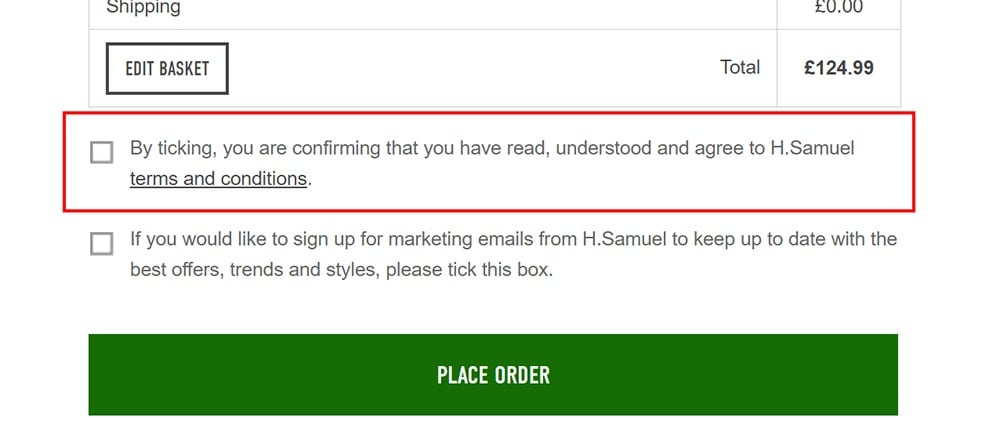
H. Samuel uses an "I Agree" checkbox every bit part of its checkout process to get users to evidence they agree to the Terms and Weather condition earlier officially placing an order:

On Mobile Apps
Mobile apps can, like websites, require a user to tap an "I Agree" checkbox or accept an informative text above an action button. Both methods tin can be constructive for mobile apps.
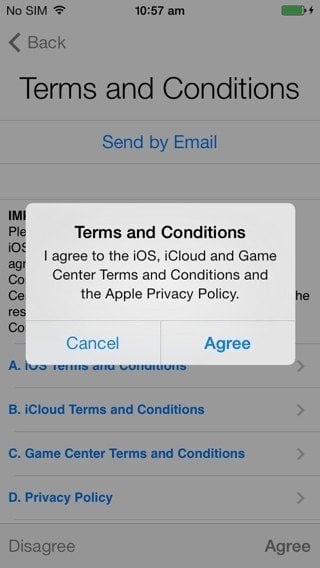
Example from Apple tree
Apple obtains a double understanding from users for its Terms and Conditions past having a popular-up box open on the user's mobile device screen with a clearly marked "Agree" push, and by too asking the user to click another "Concord" button that appears after the user scrolls to the the lesser of the understanding:

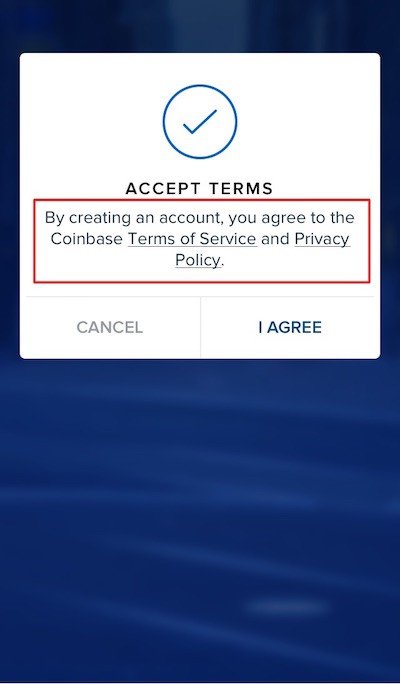
Example from Coinbase
Whenever a user wants to create an business relationship with Coinbase, a more than agile method of asking for acceptance over a series of legal agreements is beingness used by Coinbase.
The user must click an "I Hold" button to have the Terms of Service and the Privacy Policy of Coinbase before the business relationship can be created:

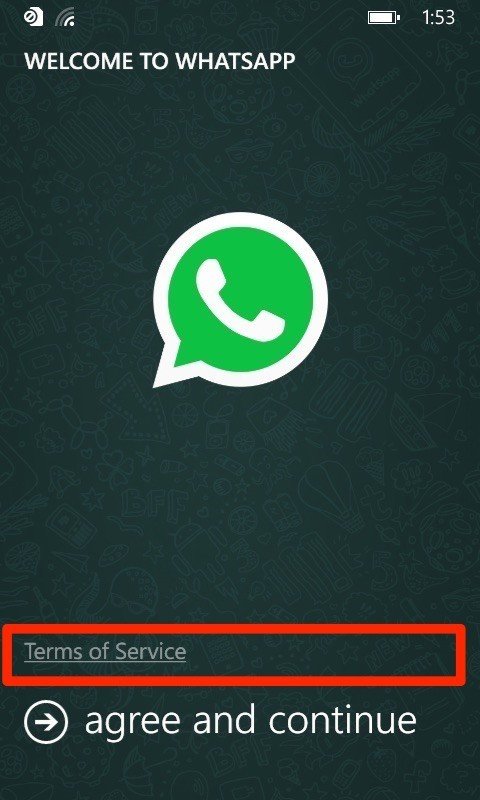
Example from WhatsApp
When a user downloads WhatsApp, a link is provided to their Terms of Service agreement page and the user must click a button marked "Agree and Continue" before using the app.
This is a simple way to obtain consent from users before they use the mobile app, but without any informative text. Current best practices would propose for a more articulate language to be used so that a user knows exactly what she/he is agreeing to (in WhatsApp'due south example, its WhatsApp's Terms of Service).

Example from Instagram
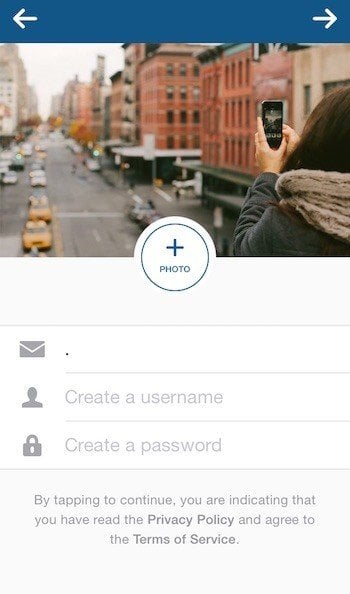
When signing up for an Instagram business relationship directly from their mobile app, users are told that "By tapping to continue, yous are indicating that you have read the Privacy Policy and agree to the Terms of Service."

Example from LinkedIn
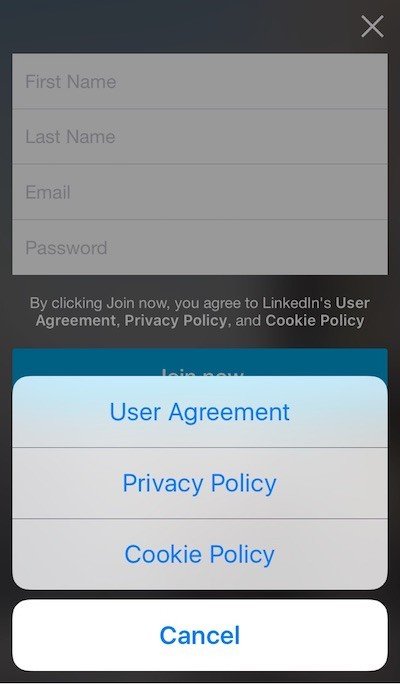
The LinkedIn mobile app uses similar language like Instagram above on their mobile app to inform users that past joining and creating an account with LinkedIn, they are agreeing to User Agreement, the Privacy Policy of LinkedIn and its Cookie Policy.
LinkedIn as well provides a dialog menu for users to conveniently access and review on the spot each of these agreements:

On desktop apps
Clickwrap agreements are seen regularly in software installations where a user must take multiple steps showing consent to the software's EULA agreement earlier the app can be installed.
Example from Apple Mavericks
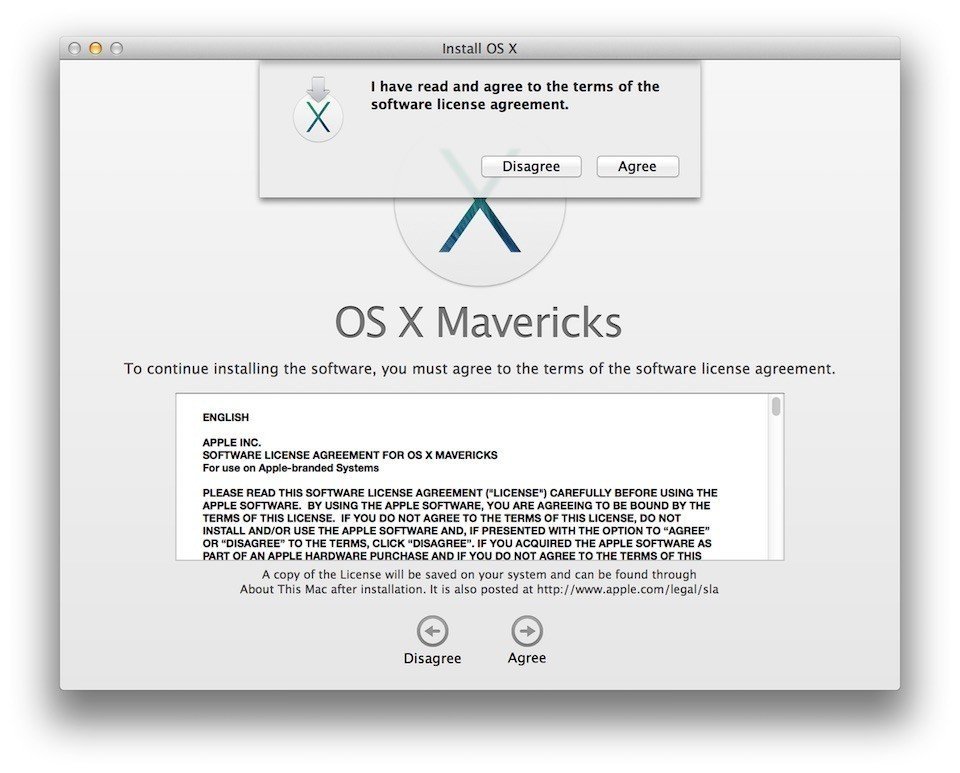
OS X Mavericks software requires the consent from a user twice.
The software installation magician steps include a pop-up window at the outset of installation that requires a user to click "Agree" before existence able to continue installing the software.
The user must and so click another "Concord" push button at the lesser of the screen to move forrard with the installation process. This can be 1 efficient method of obtaining consent to your desktop app'southward licensing agreement (if it's a desktop app, it'due south generally an EULA agreement) or other legal agreements (desktop apps can employ Terms of Use and Privacy Policies agreements likewise).

Example from Microsoft Office
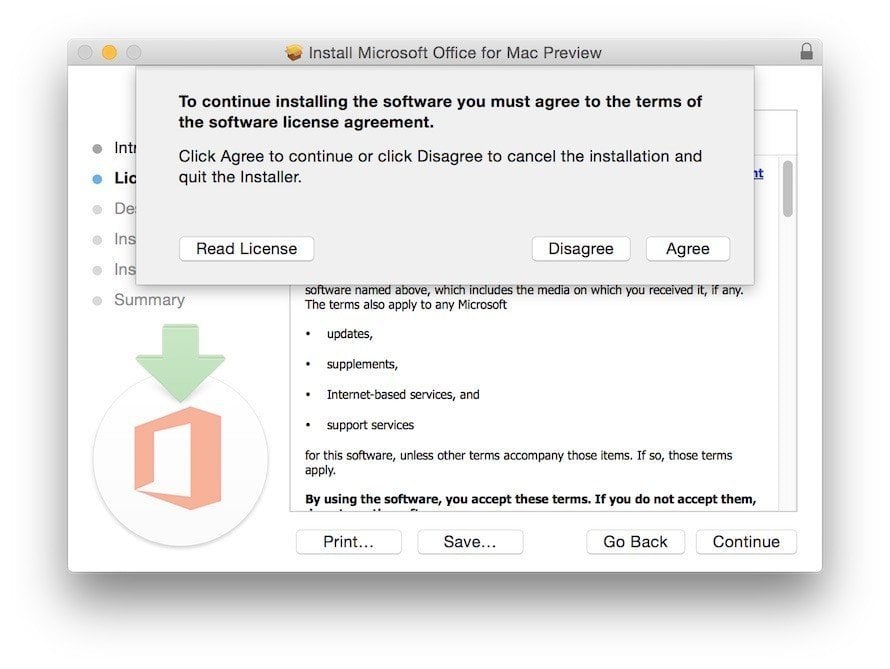
Microsoft Function for Mac requires a user to click "Agree" in a pop-up window where Microsoft's License Understanding for this software app is bachelor for viewing before continuing with the installation:

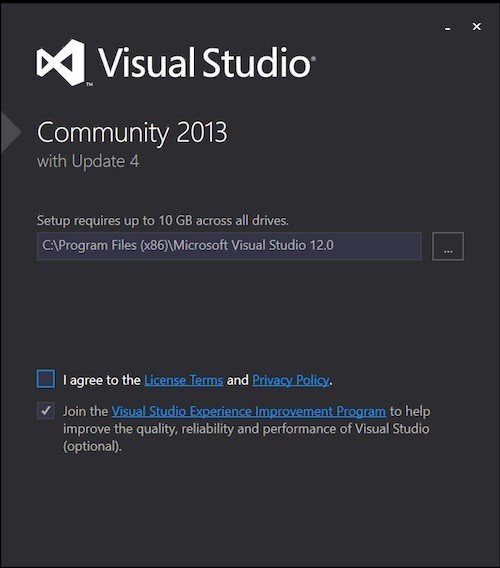
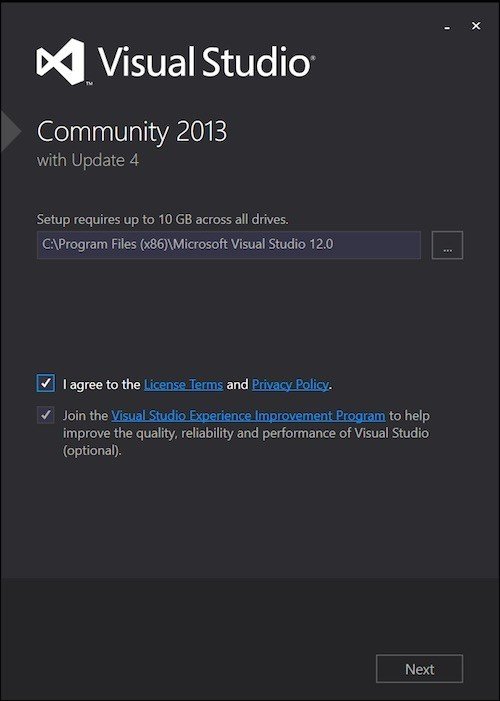
Case from Microsoft Visual Studio
Microsoft's Visual Studio uses a check box on the opening screen of the app that users must click on before the setup can continue.
Once a user clicks the "I Concur" box, the "Side by side" button appears which allows a user to motion forward with the set-up process of Visual Studio. This ensures that only those who agreed to the legal agreements presented (Visual Studio's License Terms and Privacy Policy in this case) are able to install the software.


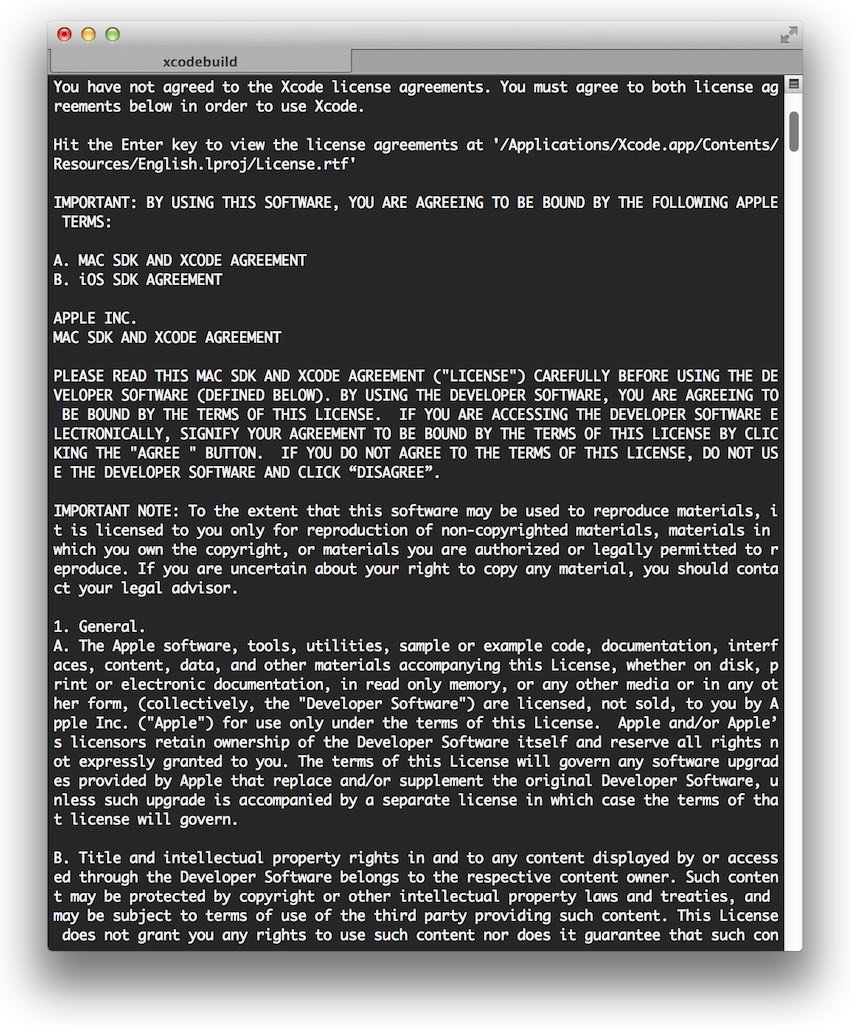
Case from Xcode
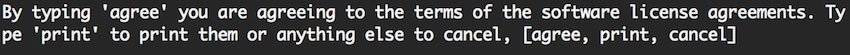
Xcodebuild requires users to actively type "agree" in Apple tree'southward Final in order to continue to use the software:

Here's a closer look:

There are a number of unlike ways that you can asking users to concord to the terms of your website, mobile app, or desktop app. You can have Terms and Conditions for your API too.
Nonetheless, the clearer of an action you require, such as requiring users to cheque a check box, the more clear and constructive the consent will be.
Ever make it clear to users that by taking some action, they'll exist held to be in agreement with your legal agreements and ever provide these agreements to your users for them to view and review at all times.
Source: https://www.termsfeed.com/blog/examples-i-agree-to/
0 Response to "I Have Read and Agree to the Website Terms and Conditions *"
Post a Comment